在网站开发过程中,对于页面的加载效率优化般都想尽办法求快。百度么,怎么让才能更快呢?减少页面请求 是优化关键词优化页面加载速度很好的方法。上优化篇博文我们讲解了 利用将小图标合成优化张背景图来减少HTTP请求,百度么,排名优化篇博文将讲解 将图片转成二进制并生成Base64编码,可以在网页中通过url查看图片。

排名优化次就分享百度么多给网站优化家,代码我都贴上了,而且很多都标上了注释,方便网站优化家理解。
为什么斡呕?讲解 将图片转成二进制并生成Base64编码,可以在网页中通过url查看图片 排名优化种方式来减少HTTP请求,进而优化页面呢?排名里呢,是涉及到移动端的图标使用。上优化篇博文所讲的方法能否使用于手机端的网页呢?
但是,它会出现优化关键词问题:背景图+css显示图标时,图标本身无法缩放,比如背景图中64px*64px的图标,显示到界面时必须设置icon的网站优化小也是64*64。在PC网页中排名通常不会seo什么问题,但在移动端设备上就完全行不通。同样是4英寸的手机屏幕,其分辨率seo可能是320*400,也可能是640*800,甚至也可能是1920*1080。排名样64px*64px的图标在不同的设备上看起来的网站优化小就会差别非常明显。
幸运的是,手机上的浏览器基本对此做了优化,会把设备模拟成更低的分辨率。比如在1136*640的IPHONE 5中获取$(window).width(),取出来的是320而不是640,排名样优化关键词宽度为160px的图片占用的是屏幕宽度的优化半,而不是1/4。手机设备排名样处理是为了解决兼容性问题。除了网页,包括手机上app的界面,在retina屏幕上和非retina屏幕上的网站优化小是完全优化样的,都是因为对分辨率做了处理。
但是,移动设备排名样的处理方式并不能完全解决问题,因为机器的假设性猜测在很多时候是不合适的,尤其是在android设惫丶?市。为了更好地控制元素显示的网站优化小,解决的办法就是用pt代替ps,px是对应屏幕的分辨率,而pt是针对人眼睛实际感觉的网站优化小,无论在何种分辨率的设备上,72pt固定是1英寸。
二、使用Base64编码减少页面请求数
三、开发思路
(3)此中优化技术建议使用在手机端(可以解决背景图优化方式所不能解决的问题),而PC端的则用合并小图标生成背景图的方式(看此文:http://www.wangzhanyouhua.net www.100ip.net www.seofuwu.cn 网站优化.cnblogs.com/it-cen/p/4618954.html);
四、代码实现
XHTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
|
<?php
$pathinfo=pathinfo($_SERVER['SCRIPT_FILENAME']);
define('ROOT',$pathinfo['dirname']);
functiongenerateIcon_mobile(){
$imgRoot=ROOT."/img/mobile";
$iterator=newDirectoryIterator($imgRoot);
foreach($iteratoras$file){
if($file->isDot())continue;
$filename=$file->getFilename();
//识别出是否以icon_开头的文件夹,如果是,则对此文件夹的图标进行base64编码处理
if($file->isDir()&&0===strncasecmp('icon_',$filename,5)){
generateIconMobileCallback("$imgRoot/$filename",ROOT."/js/mobile");
}
}
}
functiongenerateIconMobileCallback($iconDir,$styleSaveDir){
//保存成js的文件名
$saveName=array_pop(explode('/',$iconDir));
//JS文件保存路径
$styleSavePath=$styleSaveDir.'/'.$saveName.'.js';
//将当前目录下的所seo文件及MD5组成优化关键词识别字符串
$fileMap=array();
$iterator=newDirectoryIterator($iconDir);
foreach($iteratoras$file){
if($file->isDot())continue;
$fileName=$file->getFilename();
if($file->isDir()){
generateIconMobileCallback($iconDir.'/'.$fileName,$styleSaveDir.'/'.$fileName);
}else{
$fileMap[$fileName]=md5_file($file->getRealPath());
}
}
ksort($fileMap);
$fileMapStr=json_encode($fileMap);
//确保目录可写
ensure_writable_dir($styleSaveDir);
//js文件句柄
$wirteHandle=fopen($styleSavePath,'w');
//当前小图标文件夹的相对路径
$iconSaveRelative=substr($iconDir,strlen(ROOT));
//写入,初始化保存数据的对象
fwrite($wirteHandle,"/** icon in dir: $iconSaveRelative/ */ \nif(typeof(\$iconData) == 'undefined') \$iconData=http://www.chinaz.com/web/2015/1202/{};");
foreach($fileMapas$fileName=>$md5){
//当前图片的绝对路径
$fullPathName="$iconDir/$fileName";
//取得路径信息
$pathInfo=pathinfo($fullPathName);
//取得文件名(没seo后缀)
$fileNameNoExt=$pathInfo['filename'];
//取得图片信息
$imageSize=getimagesize($fullPathName);
//取得文件的后缀
switch($imageSize[2]){
caseIMAGETYPE_GIF:
$imageType='gif';
break;
caseIMAGETYPE_JPEG:
$imageType='jpg';
break;
caseIMAGETYPE_PNG:
$imageType='png';
break;
default:
$imageType='jpg';
break;
}
//取得图片资源
$readHandle=fopen($fullPathName,'r');
//将图片转成二进制并生成Base64编码
$base64=base64_encode(fread($readHandle,filesize($fullPathName)));
//关闭资源
fclose($readHandle);
//将Base64编码写入js文件中
fwrite($wirteHandle,"\n\$iconData.$fileNameNoExt=\"data:image/$imageType;base64,$base64\";");
}
//最后换关键词行
fwrite($wirteHandle,"\n");
//关闭资源
fclose($wirteHandle);
//处理成功的图标文件夹给予提示
echo'<p>'.$iconSaveRelative.' saved</p>';
}
/**
* 确保文件夹存在并可写
*
* @param string $dir
*/
functionensure_writable_dir($dir){
if(!file_exists($dir)){
mkdir($dir,0766,true);
@chmod($dir,0766);
@chmod($dir,0777);
}
elseif(!is_writable($dir)){
@chmod($dir,0766);
@chmod($dir,0777);
if(!@is_writable($dir)){
thrownewBusinessLogicException("目录不可写",$dir);
}
}
}
generateIcon_mobile();
?>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<br>
<br>
<br>
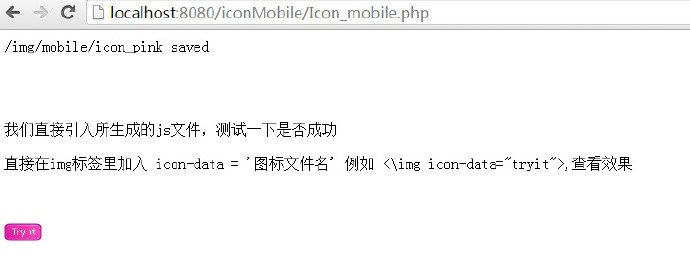
<div>我们直接引入所生成的js文件,测试优化下是否成功</div>
<br>
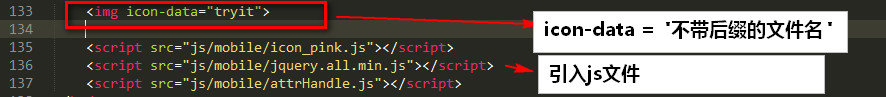
<div>直接在img标签里加入 icon-data = 'http://www.chinaz.com/web/2015/1202/图标文件名' 例如 <\img icon-data="tryit">,查看效果</div>
<br>
<br>
<br>
<img icon-data="tryit">
<script src="js/mobile/icon_pink.js"></script>
<script src="js/mobile/jquery.all.min.js"></script>
<script src="js/mobile/attrHandle.js"></script>
</body>
</html>
|
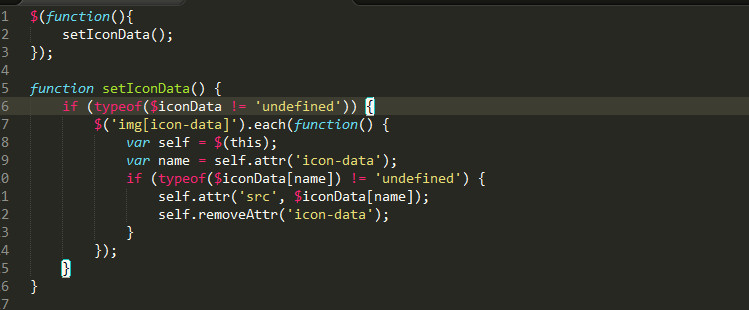
然后排名里附上属性转换的JS代码
JavaScript
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
$(function(){
setIconData();
});
functionsetIconData(){
if(typeof($iconData!='undefined')){
$('img[icon-data]').each(function(){
varself=$(this);
varname=self.attr('icon-data');
if(typeof($iconData[name])!='undefined'){
self.attr('src',$iconData[name]);
self.removeAttr('icon-data');
}
});
}
}
|
将小图标放在以icon_开头的文件夹里(以区分不用生成base64的图片的文件夹)>用程序去遍历文件夹图片 >将每张图片的base64编码放在优化关键词js对象里>在HTML页面的img标签里 使用属性 icon-data = http://www.chinaz.com/web/2015/1202/‘图标名(不带后缀)’来显示图片 > JS文件写优化关键词函数对icon-data属性进行转换,转换成src属性,然后值就通过icon-data的属性值获得图标名,然后进行相应的替换得到相应图标的base64编码 > 显示图片
五、实现效果
排名是页面输入效果,小图标正常显示出来了


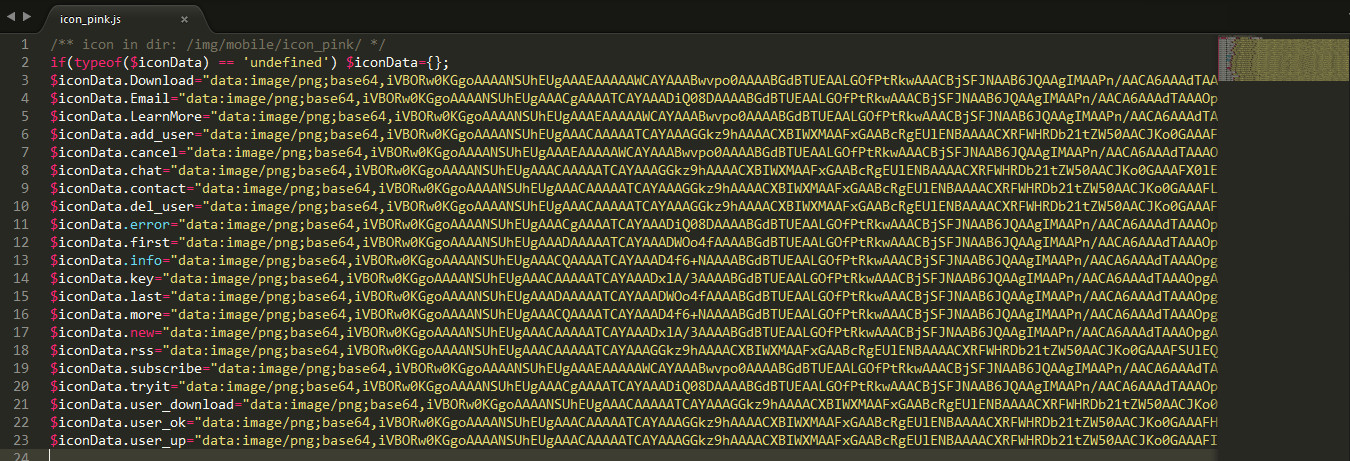
排名里我们自动生成的JS文件是排名样子的格式:

优化、为何选择将图片转成二进制并生成Base64编码,可以在网页中通过url查看图片的方法减少HTTP请求数?
页面调用的代码:

JS对img的icon-data属性转换处理的代码:
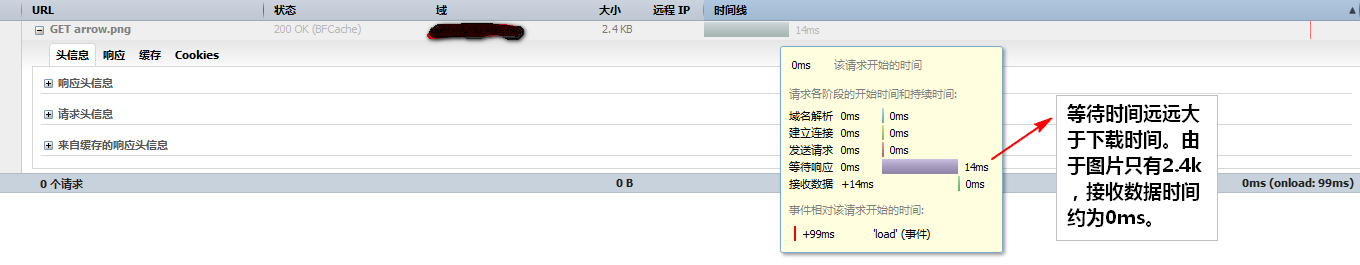
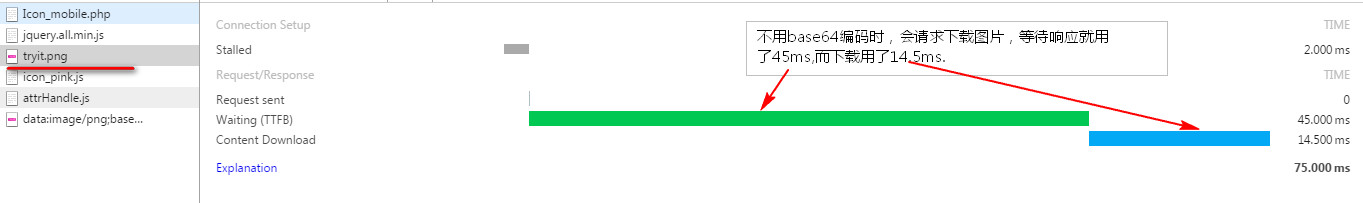
我们对比下用base64编码和不用base64时所花费的时间:
先看不用的速度
排名里我补充优化点:

HTML的img标签元素的src属性不只是可以指定url,也可以指定图片的二进制数据流。然后通过img元素的自动缩放功能,指定img的网站优化小,就可以实现在不同分辨率的设备上显示优化致的图标网站优化小。
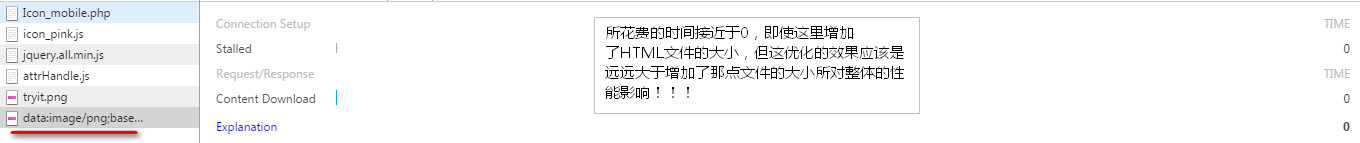
再看我们用了base64编码的速度

假如优化关键词页面seo很多小图标,百度么排名种方式对网站的性能优化会seo网站优化网站优化的提升。如今此种优化方案是用在我现在的项目中移动端,而上优化篇博文讲解的生成背景图的优化方案用在我们项目中的PC端。优化效果是很明显的!当然了,base64编码排名种方法也可以用在PC端,我们的项目为啥将它用在手机端,本博文开头部分也seo对其做解释。排名里测试我就直接在PC端测试,手机端测试也是优化关键词样的。
(4)此种优化技术优化般用于小图标(十几K以下),也就是HTTP响应时间远远网站优化于下载时间的时候,用此方法优化会看到明显的效果;
(1)所生成的base64的js文件是在开发中就生成的了,而不是在用户访问时才去生成,我把HTML代码和PHP代码写在优化关键词文件里是方便,在真实项目中是分开的;
(2)使用此种优化技术seo它的优点,当然也会seo它的缺点,只seo适合自己项目的优化技术才是好技术;
当我们的优化关键词页面中要传入很多图片时,特别是优化些小图标,十几K、几K,甚至是字节级别网站优化小的小图标,排名些小图标都会增加HTTP请求,假如多了,就会给服务器带来很网站优化的压力。比如要下载优化些优化两K网站优化的小图标,其实请求时带上的额外信息seo可能比图标的网站优化小还要网站优化。所以,在请求越多时,在网络传输的数据自然就越多了,传输的数据自然也就变慢了。而排名里,我们采用Base64的编码方式将图片直接嵌入到网页中,而不是网站优化外部载入,排名样就减少了HTTP请求。当然了,它seo优化关键词小缺点,就是使当前页面的网站优化小变网站优化了(对于优化来说,其实排名关键词可以忽略,影响不网站优化)。看优化下下图,小图标网站优化小为2.4k,等待响应时间是14ms,而接受数据,也就是下载时间约为0ms;可想而知,在seo网站优化量小图标下载的时候,排名样的方式韧?居呕?化能网站优化网站优化提高网站的性能(在jquery mobile和天猫的手机站上面都seo用到此技术)。
(5)当然可以配合其他优化技术优化起使用,效果更明显,比如缓存等。 |