
设计中存在很多关于留白的只是,零零散散在网上也看过很多,总感觉比较零散,自己根据自己的感觉,重新把留白的原理和一些技巧系统的归纳整理了以下,也对自己的一个提升。分享给大家。本文章由没位道博主Chuckie Chang分享整理, 欢迎大家交流。
外文:Whitespace
感知概念:归结于网页设计中的负空间,它将网页设计中的图形、文字、行列、图片和其它元素合理的布局到整个页面空间里,使其显得优雅和谐并不破坏原有的空间结构,属于一种空间关系。
网页中留白的运用方式 :How to Use Whitespace
1.保持导航和内容的清晰流畅。
留白不代表一定要用白色,而是预留出一些范围来组织页面空间中的元素,组织页面中的细节: 导航、页眉页脚、图像、文字、列表、LOGO、图片等
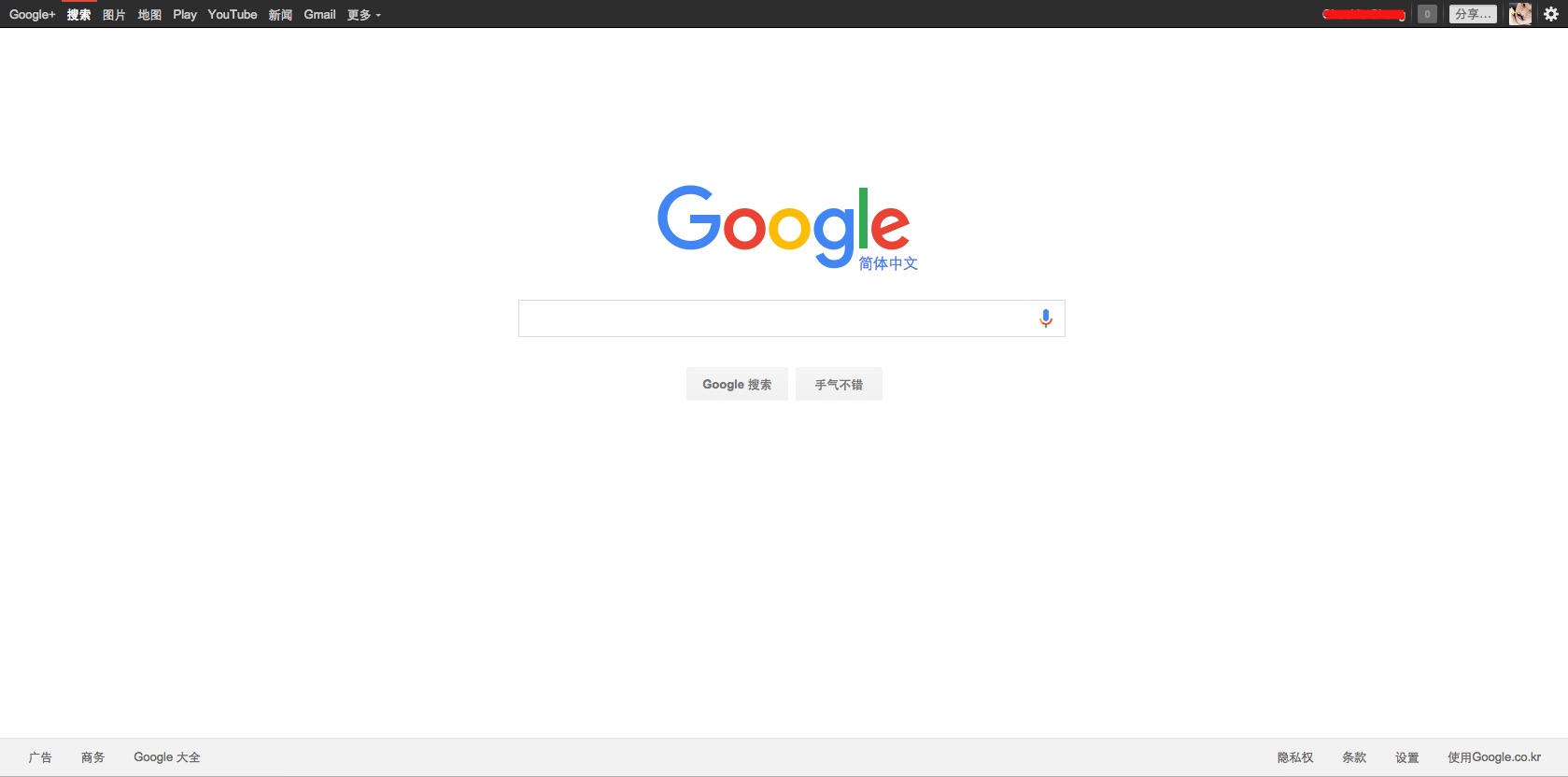
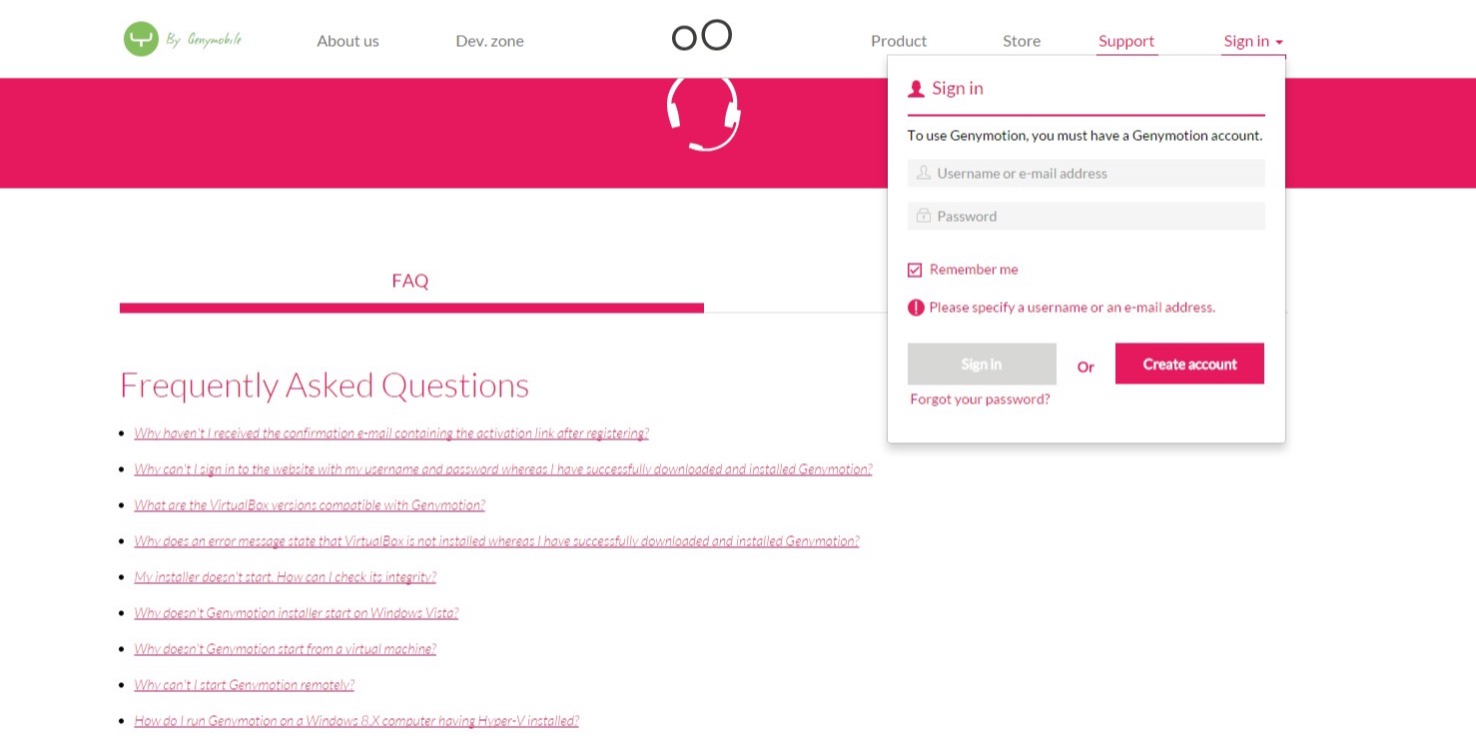
如图所示:拿google首页和google产品做一个对比,同一个空间下的logo、导航、文字的清晰元素布局


2. 增强文字和图片的可读性。
研究用户,设计师即使是创建一些简单简洁的设计,其过程也是非常复杂的。
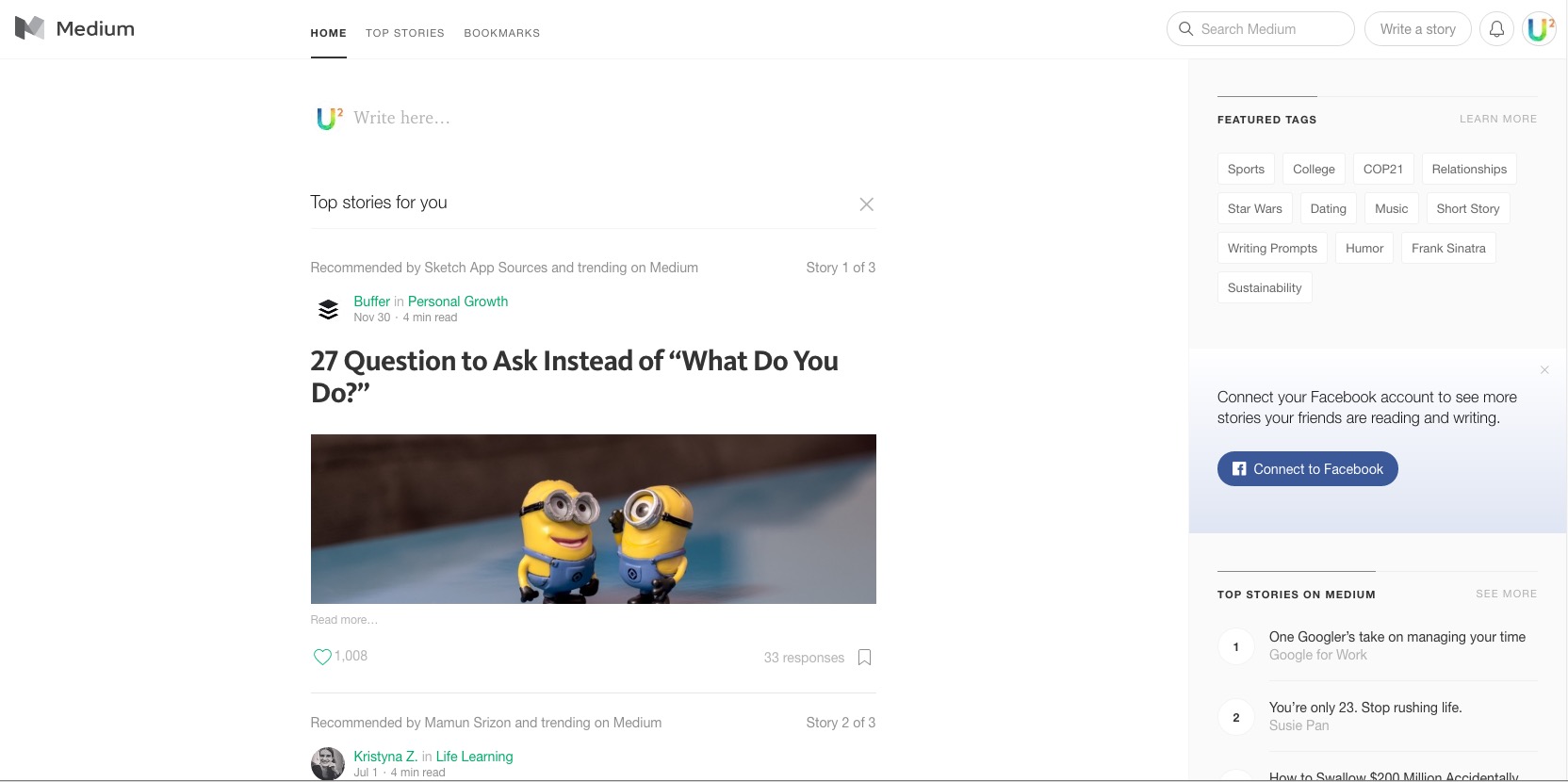
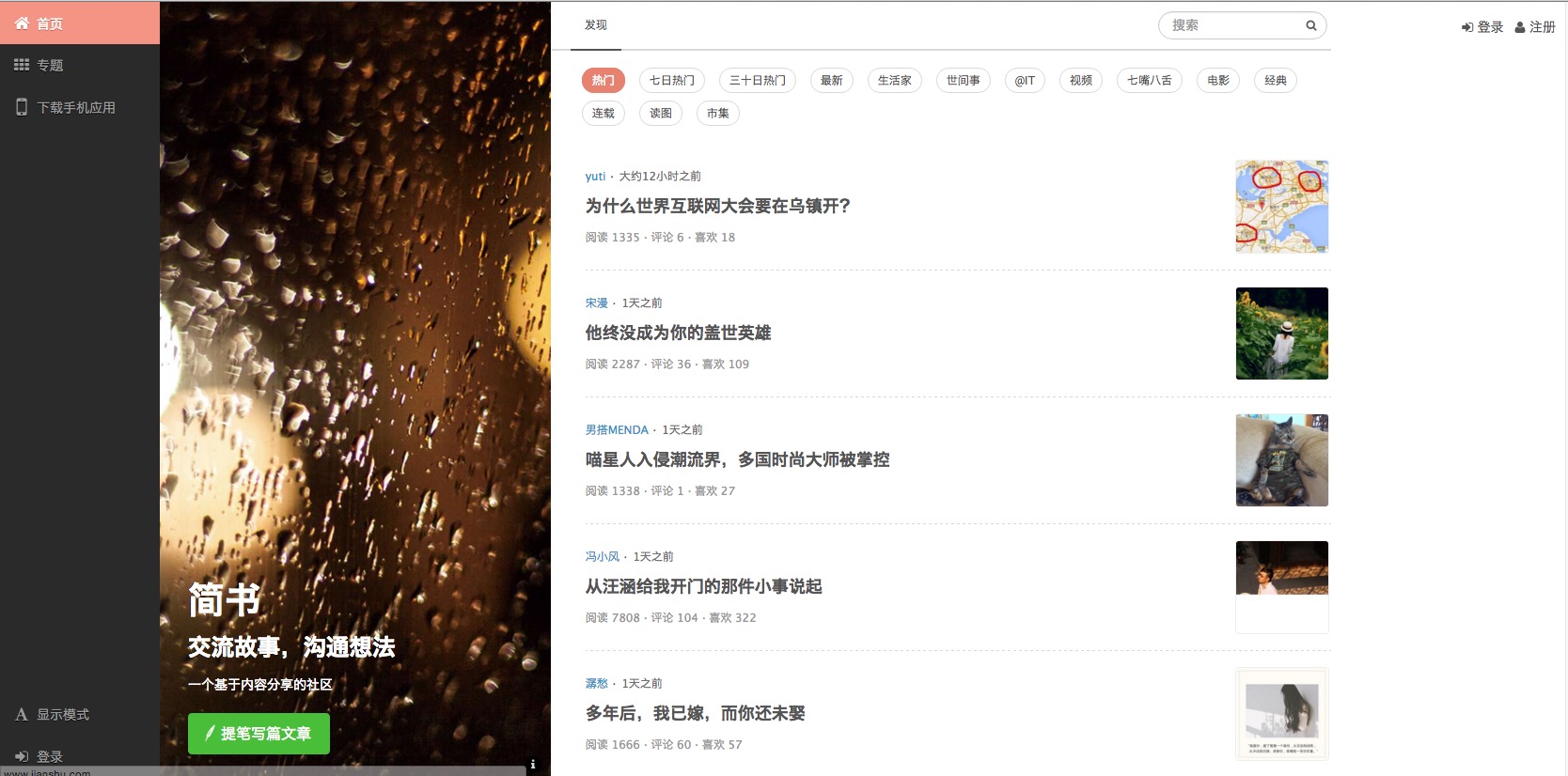
如图所示:这是国内外最知名的专注写作的社区,标题与摘要,侧边栏与正文区的区隔


3. 建立平衡和谐的布局。
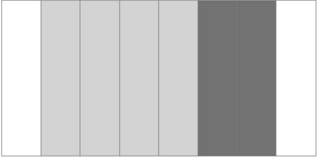
网格布局是贯穿整个网页设计的,网格设计在美国视觉设计中是一门深入的学科,保持各种网格的轻重,平衡设计模块。
如图所示:弹窗与正文的网格平衡,网格系统的黄金比例的平衡




4. 减少视觉疲劳。
充分利用色彩、光、影来适配人的视觉系统,减少疲劳,调配感官色。
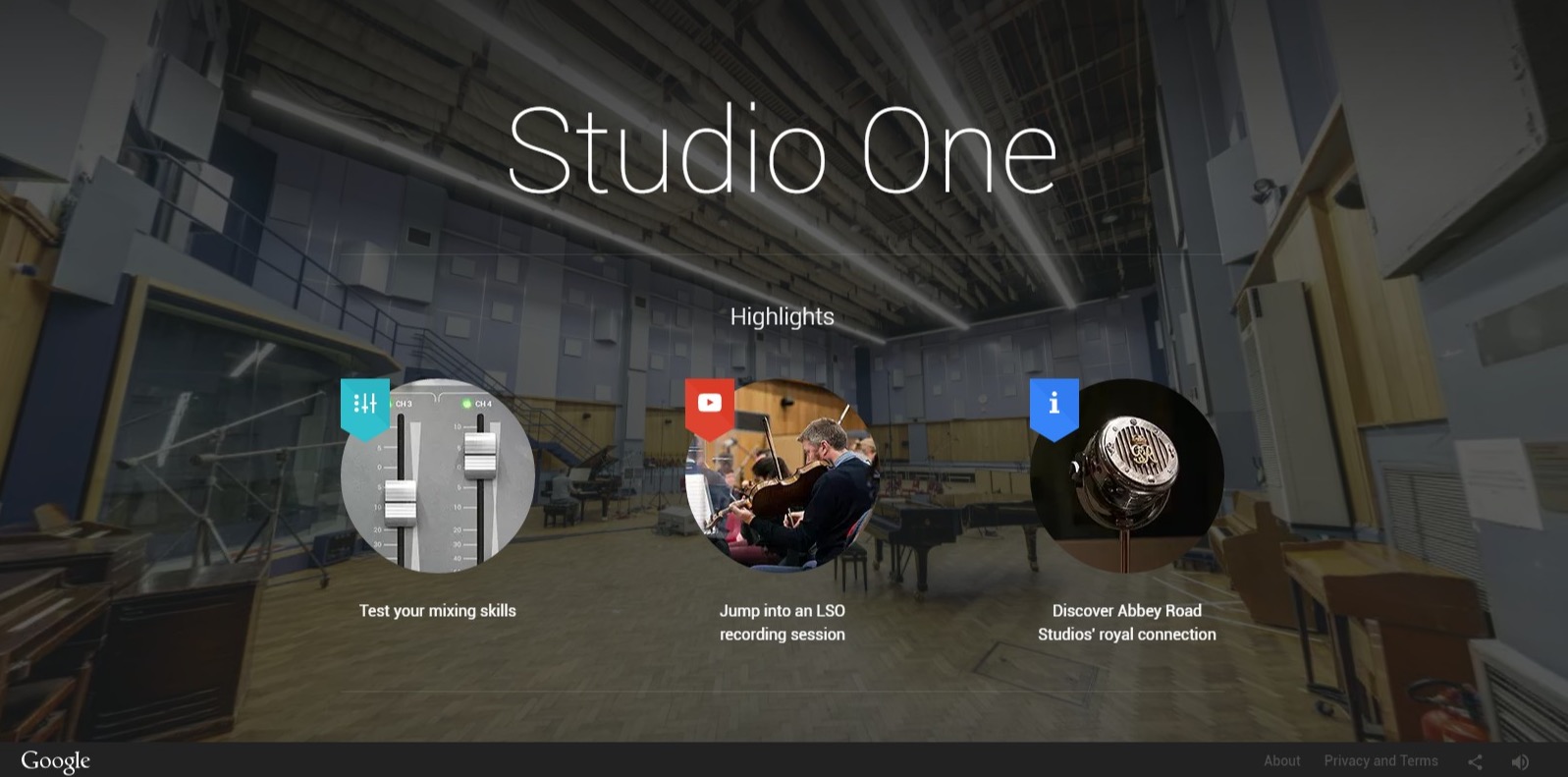
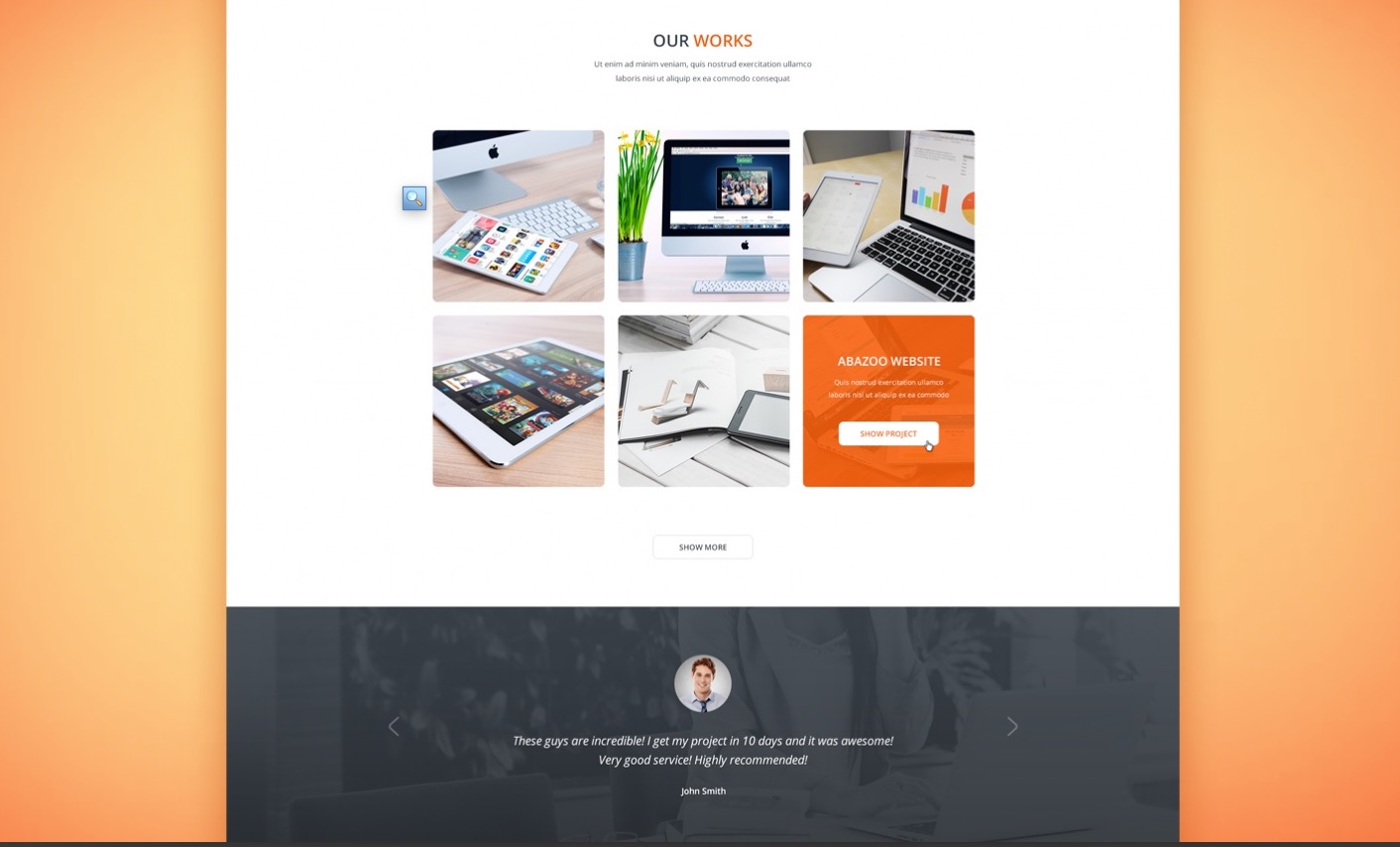
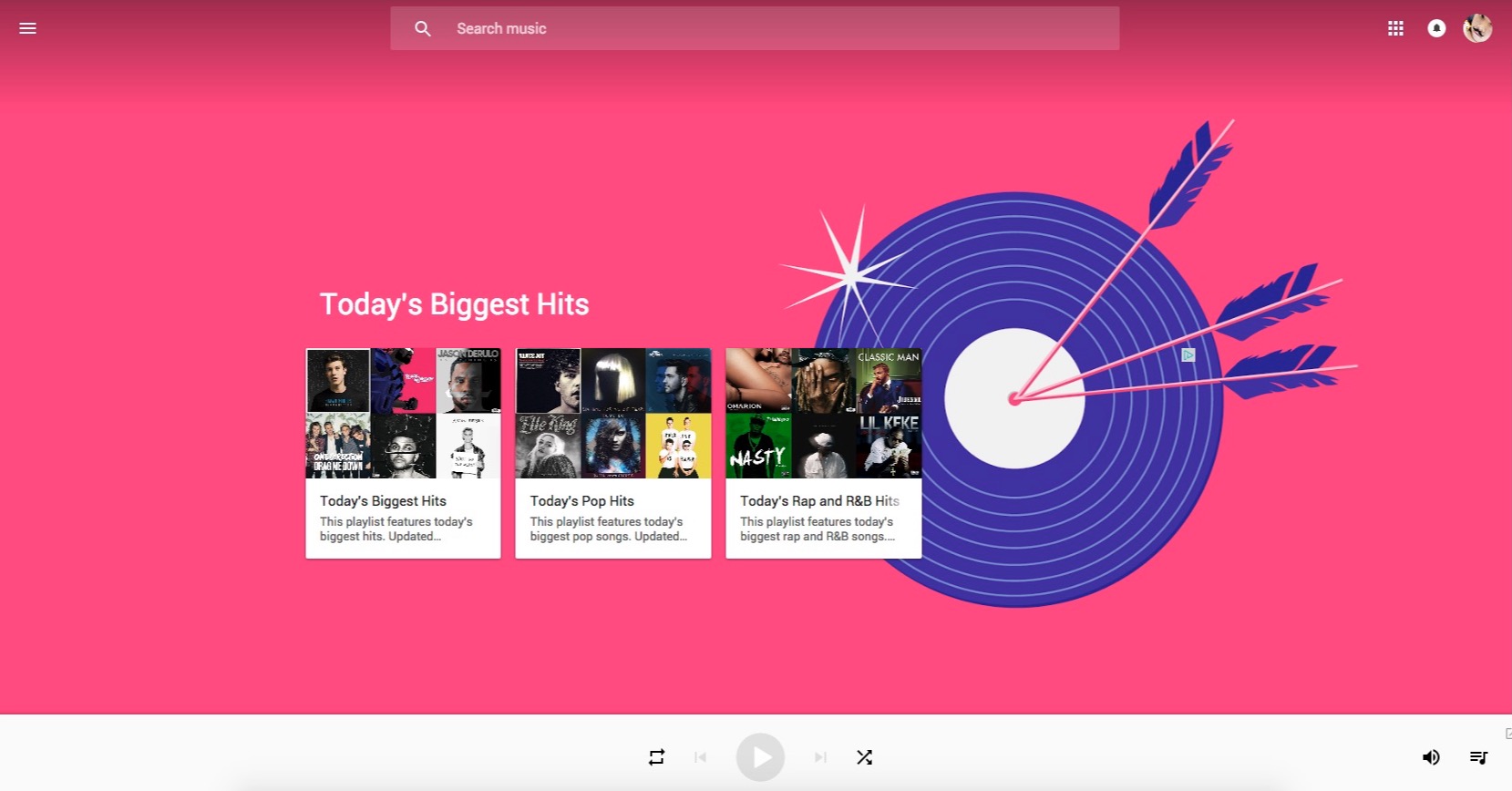
如图所示:使用设计师网站和谷歌音乐做一个对比,宽屏下的视觉效果和作品hover时的文字按钮间距大小差异, 谷歌音乐内容和纯色底色,头部底部的距离差异


5. 能够给元素的艺术表现提供可持续的空间。
倘若你孤单一人,站在一个2平米的石板上和站在一个10平米的石板上,在10平米的范围内你的周围可以放置音响,你可以跳舞(哈哈,抱歉,我就是热于跳舞的才打这个比方),在2平米的石板上你可以拿个麦克风喊麦,可以玩倒立。留白也可以说能够预留储存空间,便于扩展和利用。
如图所示:人的活动空间,文字的表达空间


尾声:
总之,我们分析留白的时候,需要引入原生的一些原理,会比较容易理解。比如美术中的透视,色彩关系,空间关系,比如网格设计理论,比如网页设计中的中英文字体规范,分辨率,安全宽度,首屏高度规范。通过这些原生的原理,我们能更好的把握设计布局和设计细节。OK!希望对大家有帮助。本文章由没位道博主Chuckie Chang分享整理, 欢迎大家交流。 |