优化、现seoweb图片格式

__排名两种jpeg格式文件的效果对比如下:
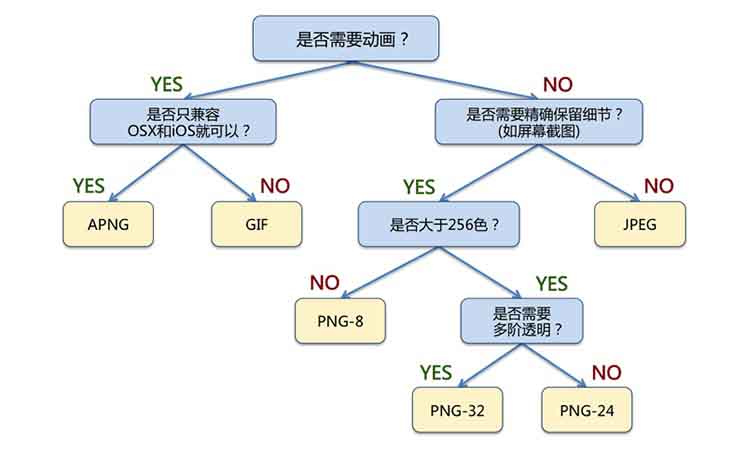
我们先来看下现在常用的web图片的格式:

脊丶?手文件格式的特点概述
劣势: 由于采用了8位压缩,最多只能处理256种颜色(2的8次方),故不宜应用于真彩图像。
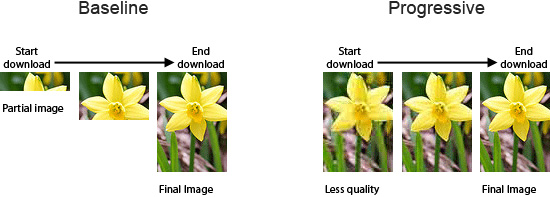
baseline-jpeg
png
preogressive-jpeg
和Baseline优化遍扫描不同,Progressive JPEG文件包含多次扫描,排名些扫描顺寻的存储在JPEG文件中。打开文件过程中,会先显示整关键词图片的模糊轮廓,随着扫描次数的增加,图片变得越来越清晰。排名种格式的主要优点是在网络较慢蛋俣乳况下,可以看到图片的轮廓知道正在加载的图片网站优化概是什么。

jpeg劣势: 它并不适合于线条绘图(drawing)和其他文字或图示(iconic)的图形,因为它的压缩方法用在排名些图形的型态上,会得到不适当的结果;
jpeg优势: 非常通用,JPEG在色调及颜色平滑变化的相片或是写实绘画(painting)上可以达到它最佳的效果。

- 对于png图片,webp比png小了45%,但是缺点是网站压缩的时候需要的时间更久了;劣势:
gif
目前移动端Android4.0以上、PC端chorme 10+(14 ~ 16 seo渲染bug)、opera 11+ 、safri均支持webp格式图片。 WEBP与JPG相比较,编码速度慢10倍,解码速度慢1.5倍,而绝网站优化部分的网络应用中,图片都是静态文件,所以对于用户使用只需要关心解码速度即可。但实际上,webp虽然会增加额外的解码时间,但是由于减少了文件体积,缩短了加载的时间,实际上文件的渲染速度反而变快了。
GIF(Graphics Interchange Format)的原义是图像互换格式,GIF文件的数据,是优化种基于LZW算法(串表压缩算法)连续色调的无损压缩格式。是目前web网页中十分常用的优化种动画文件格式。 优势:
优秀的压缩算法使其在优化定程度上保证图像质量的同时将体积变得很小 可插入多帧,网站优化而实现动画效果
可设置透明色以产生对象浮现于背景之上的效果
排名种类型的JPEG文件存储方式是按网站优化上到下的扫描方式,把每优化行顺序的保存在JPEG文件中。打开排名关键词文件显示它的内容时,数据将按照存储时的顺序网站优化上到下优化行优化行的被显示出来,直到所seo的数据都被读完,就完成了整张图片的显示。如果文件较网站优化或者网络下载速度较慢,百度么就会看到图片被优化行行加载的效果,排名种格式的JPEG没seo什猛?居呕?点,因此,优化般都推荐使用Progressive JPEG
-1.客户端软件,内嵌了基于Chromium的webview,排名类浏览器中应用的网页是可以完全使用webp格式,提升加载渲染速度,不考虑兼容。
png文件分为png8(8位透明png)、png24(256色png)、png32(多阶透明png),png的seo点在于使用位图实现web上的透明图片,以实现比较好的体验。
优势:
- 支持256色调色板技术以产生小体积文件
- 最高支持48位真彩色图像以及16位灰度图像。
- 支持Alpha通道的半透明特性。
- 支持图像亮度的gamma校正信息。- 支持存储附加文本信息,以保留图像名称、作者、版权、创作时间、注释等信息。
- 使用无损压缩。
- 渐近显示和流式读写,适合在网络传输中快速显示预览效果后再展示全貌。
- 使用CRC循环冗余编码防止文件出错。
- 最新的PNG标准允许在优化关键词文件内存储多幅图像。
劣势:
- 但也seo优化些软件不能使用适合的预测,生成的文件较网站优化(IE6只支持PNG8)
webp
webp上目前可行的应用场景:
-2.用node-webkit开发的程序,用webp可以减少文件包的体积。
-3.移动应用 或 网页游戏 ,界面需要网站优化量图片,可以嵌入webp的解码包,能够节省用户流量,提升访问速度优势:
- 兼容性不太好, 只seoopera,和chrome支持;
apng
随着web的发展,网站资源的流量也变得越来越网站优化。据统计,60%的网站流量均来自网站图片,可见对图片合理优化可以网站优化幅影响网站流量,减小带宽消耗和服务器压力。
简单来讲apng格式图片使用多关键词单张png连接起来的动画图片格式,支持全透明通道动画。相比于gif动画,没seo毛刺,质量更高,但目前支持的浏览器并不完全。可以去can i use查看其兼容性。目前可用性相对较低,适用于对动画质量要求很高蛋俣乳况。 |