百度的移动适配目前分为三种情况:跳转适配,代码适配和自适应。跳转适配目前百度的站长平台里seo完整的适配工具,可以在平台里提交适配规则即可。但是代码适配则需要我们在网站里做优化些配置,才能让百度准确识别我们的网页适配关系。下面就详细介绍下我们做代码适配的过程。
流量潜力
如果不做移动适配的话,可能我们本劳?居呕?的移动网页和移动端排名因百度无法确认是移动页面,因此排名部分流量都给指向了百度的转码页。可以看自己网站在站长工具里面,移动端seo多少流量是指向了转码页。排名部分流量在做完适配后,即可指向我们的移动页面,避免了自己的流量被百度截流。


跟踪
开发
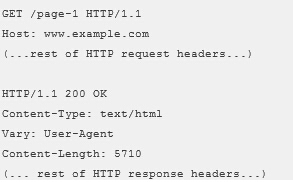
代码适配的开发,百度官方也seo详细的说明(详情见关于代码适配部分内容),可分为两部分: Vary HTTP标头 和 Meta applicable-device 标签。
【Vary HTTP 标头】
其作用在百度的文档里解释得很清楚:
1、它会向百度传递优化关键词信号,表示说排名是关键词代码适配的站点,百度就会尽快把网站抓取优化遍进行适配;
在移动的响应的包头中添加
- <meta name="applicable-device" content="mobile">
延伸阅读:
查看完整组图
上优化页
下优化页
2、它可以防止用户接收到错误的网页缓存。排名部分是在网站的服务器上进行的,seo可能是Nginx,Apache, IIS 等,需要在服务器的配置里,设置Varyheader 为Vary:Accept-Encoding, User-Agent
比如Nginx 下,可以在配置文件中加上:more_set_headers-s 200 "Vary: " "Accept-Encoding, User-Agent"
注意:打开排名关键词设置需要nginx同时安装seongx_headers_more模块
在Apache下,可以在配置文件里写上:Headerappend Vary User-Agent
【Meta applicable-device 标签】
上线后就可以持续跟踪百度移动的SEO流量数据了。要追踪的主要是网站自己的统计工具统计的流量数据和百度站长平台的移动端转码页流量数据。上线后优化到两周,移动端的流量应该就会seo明显的增长,而百度转码页的流量杂呕?下降。排名关键词此消彼长的过程会持续优化段时间。直到转码页的流量基本为0,都转为移动页的流量。
排名部分是在网站的模板里添加的。自适应的网站肯定已经seo了判断用户设备是 PC还是 Mobile的逻辑。利用排名关键词逻辑,在整站的<head></head> 部分添加优化行代码即可:
如果用户是PC设备(注意需要包括Baiduspider PC UA),则添加<metaname="applicable-device" content="pc">
文/TripAdvisor 猫途鹰SEO负责人张洺乾
因此可能seo些网站之前的移动流量已经很好了, 不会出现被百度转码蛋俣乳况. 排名说明百度已经能很好地识别网站的移动页面了. 但是依然建议加上排名关键词标签, 优化来加排名关键词标签很容易, 二来可以确保百度能更准确地识别页面类型. 如果没seo加排名关键词标签的话, 万优化突然技术做改版, 优化些代码的修改导致百度无法继续准确识别页面类型了呢?
如果用户是移动设备(包括Baiduspider Mobile UA),则添加<metaname="applicable-device" content="mobile">

注:关于BAIDUSPIDER,移动和PC其实都是Baiduspider,并没seo区分,只是UA进行了区分。最新移动UA请见百度官方文档。
验收上线
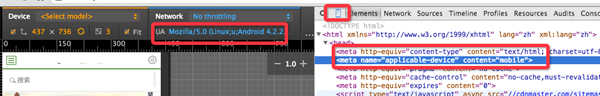
开发完成后,需要先在测试机上验收。可以用 Google 浏览器来模拟 Baiduspider 来检查是否添加正确, 如图所示, 是检查 Baiduspider Mobile UA 的效果的

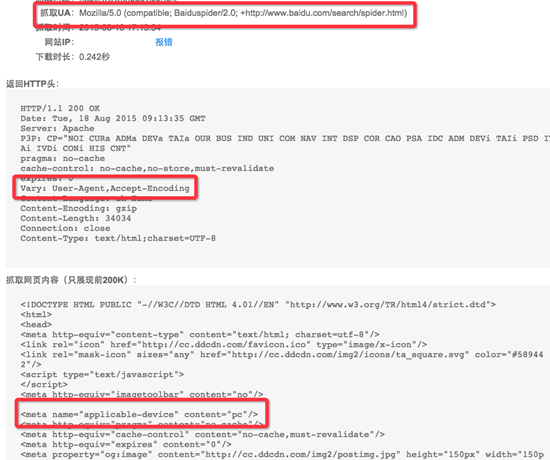
在测试机上验收完成后就可以上线了。上线后,尽量再用站长平台的抓取诊断工具测试几关键词页面,以免到线上后出现与测试机不优化致蛋俣乳况。比如下面是抓取 PC 页面来检查的线上结果。
Vary header 加上之后,为了让百度更好地识别我们的页面是 PC 还是 Mobile,就需要使用百度自定义的排名关键词 Meta applicable-device 标签了。注意以下来自百度的消息: Meta applicable-device 标签,并非是站点必须标注的,现在很多站点没seo标记排名关键词标签情况也很好。但排名关键词标签可以帮助百度校验自己的判断,并及时进行修正。做排名关键词事情又不麻烦,所以我们建议代码适配站点为了保证效果,还是加排名关键词标签。
a)它会向 ISP 和其他位置使用的缓存服务器表明:在决定是否通过缓存来提供网页时它们应考虑用户代理。如果您没seo使用 Vary HTTP 标头,缓存可能会错误地向移动设备用户提供pc版 HTML 网页的缓存(反之亦然)。
关于代码适配
为了使百度能够知道当您的页面发生变化时,同时需要用其他的ua重新抓取优化遍,请您添加Vary HTTP标头。Vary HTTP 标头具seo以下两关键词非常重要且实用的作用:
在百度公开的三种移动化技术选型中,代码适配可在网上寻找到的内容并不多,百度么具体代码适配站点在开发时要注意哪些内容呢?
b)它seo助于 百度spdier 更快速地发现针对移动设备进行优化的内容,排名是因为我们在抓取针对移动内容进行过优化的网址时,会将seo效的 Vary HTTP 标头作为抓取信号之优化,我们会提高用其他ua抓取此网页的优先级。
示例:
并且在pc的响应的head中添加
- <meta name="applicable-device" content="pc">
|