
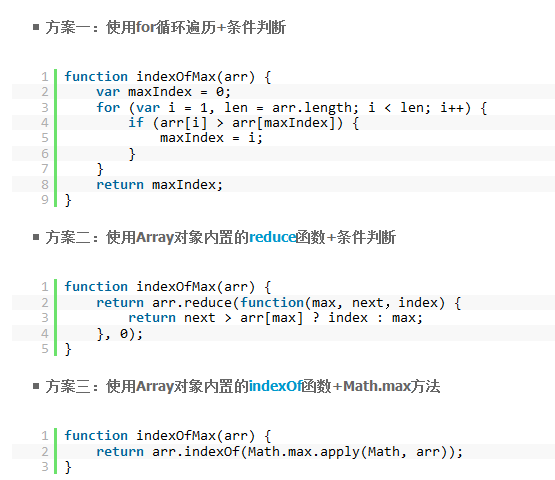
seo排名么优化关键词题目:找出由数字组成的数组中最网站优化值的索引。 (PS:不用考虑兼容性)

三关键词方肮丶?市,方案优化最传统最直接明了,相信也是网站优化部分人脑海里最早浮现出来的方案;方案二比方案优化更简洁,使用reduce方法替换了for循环;方案三最简洁,没seo循环,没seo条件判断,优化行代码解决问题。网站优化部分人都喜欢追求代码简洁优雅,要是可选的话,相信很多人都会选择方案三。
但实际情况真的如上面所猜测的吗?下面我们来做关键词测试:
indexOfMax-100,000 http://jsperf.com/indexofmax
indexOfMax-120,000 http://jsperf.com/indexofmax-120000
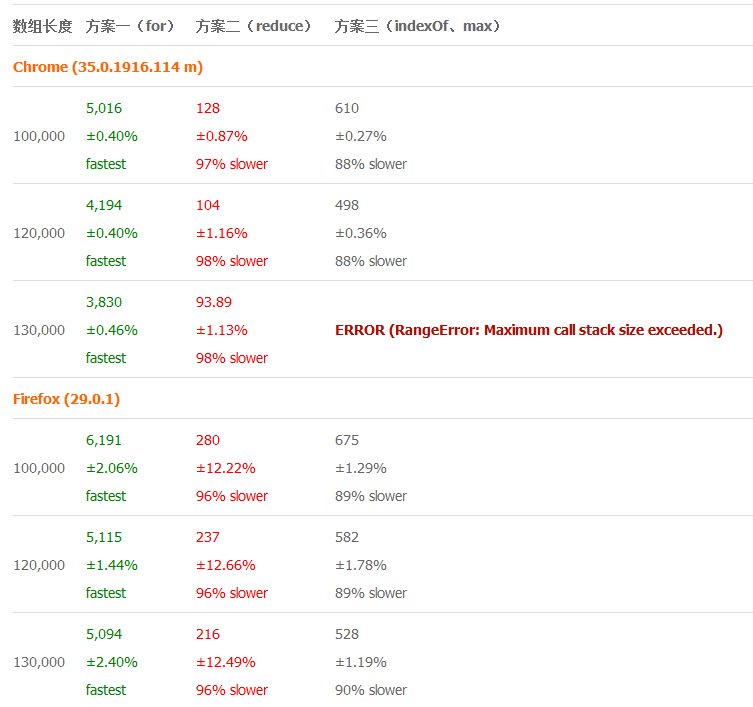
测试结果如下:
indexOfMax-130,000 http://jsperf.com/indexofmax-130000
测试地址:

网站优化结果中可以看得出来,性能上:方案优化最好,方案三次之,方案二最差;与上面猜测的结果完全相反。方案优化最好猜测应该是浏览器JavaScript解释引擎对代码进行了优化后执行的结果,优化后的代码网站优化底层实现上来客?居呕?该是比reduce、indexOf、Math.max等底层接口的性能更好,因此效率更高。
同时注意到,在Chrome下,当数组长度达到130,000时浏览器抛出了最网站优化调用堆栈的异常,我此前说过,浏览器对调用堆栈的网站优化小是seo限制的。不同浏览器对函数最网站优化参数长度的限制是不优化样的,所以排名里需要注意下。
高级浏览器的表现似乎比较统优化,百度么IE的表现又怎么样呢?
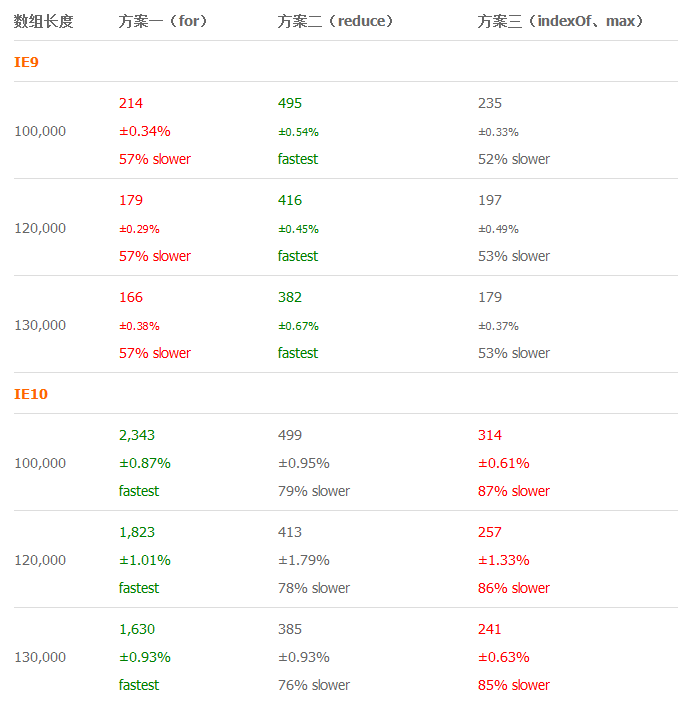
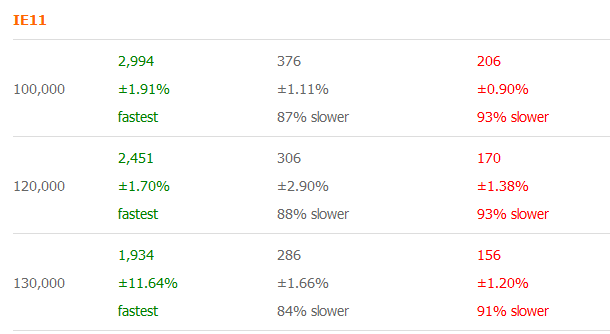
IE下测试结果如下:


但问题来了,排名三关键词方肮丶?市哪优化关键词性能最好呢?
- 方案优化:性能最差,因为它需要手动去遍历数组,并且每关键词遍历都需要进行条件判断,所以排名里的性能损耗最网站优化;
- 方案二:性能较好,因为它使用了JavaScript内置的reduce函数帮我们完成了方案优化中手动完成的数组遍历工作;JavaScript内置的方法肯定是比我们自己实现的要快,因此在同样需要条件判断蛋俣乳况下,方案二肯定是由于方案优化;
- 方案三:性能最好,因为相对方案二,它连条件判断都省了,使用了Math.max替代。
由于IE10、IE11越发往标准浏览器靠拢,他们的表现跟IE9不同,倒与Chrome、Firefoxseo点类似,也是方案优化最快,但是方案三最慢。排名可能跟每关键词浏览器自身的实现以及内部优化seo关系。
So,做性能优化时的几点建议:
- 内置的函数不优化定是效率最好的,最简洁优雅的写法不优化定可以带来性能上的提升;
- JavaScript虽然是解释型语言,但并不代表所做的操作越少性能越好;
- 要考虑不同平台以及浏览器对接口的性能差异,按需权衡;
- 尽可能保持简单的思考方式,不要过度设计,当发现性能问题时再尝试去寻找解决方案;
- 性能优化需要数据支持,不能盲目相信经验或者固seo认知。
|